In March 2020, Google introduced a set of metrics known as Core Web Vitals (CWV) for evaluating and measuring the quality of web page experiences. These metrics, according to Google, are a response to user preferences for websites that offer a great user experience.
Later in 2021, these metrics were made a part of Google's page experience. This means websites with good Core Web Vital scores could receive better search rankings.
The initial set of metrics included Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID). However, in May 2023, Google announced that FID would be replaced by Interaction to Next Paint (INP) by March 2024.
Since its introduction in 2020, optimizing for Google Core Web Vitals has become crucial for improving website performance and user experience. A good Core Web Vitals score can lead to higher search rankings, increased user engagement, and better conversion rates. By focusing on these metrics, you can ensure that your sites are more accessible and user-friendly, ultimately leading to better search engine rankings and improved business outcomes.
In this guide, I’ll provide an in-depth exploration of Google's Core Web Vitals, including an explanation of each metric, its importance for SEO, and practical tips for improving them. So, if you’ve been wondering, what are Google's core web vitals? Or, how do I optimize Core Web Vitals in 2023? Then this guide is for you.
So, let’s jump in!
Table of Contents
Recommended: AI SEO Optimization: How to Win the SEO and Content Marketing Game in the Age of AI
What are Google Core Web Vitals?
In the ever-evolving world of search engine optimization, user experience (UX) has become a critical factor for website success. Search engines like Google, recognizing the importance of UX, have incorporated it into their ranking algorithms. This means a website that loads quickly, is interactive, and is visually stable is more likely to rank higher in search engine results pages (SERPs) and attract more traffic, engagement, and conversions.
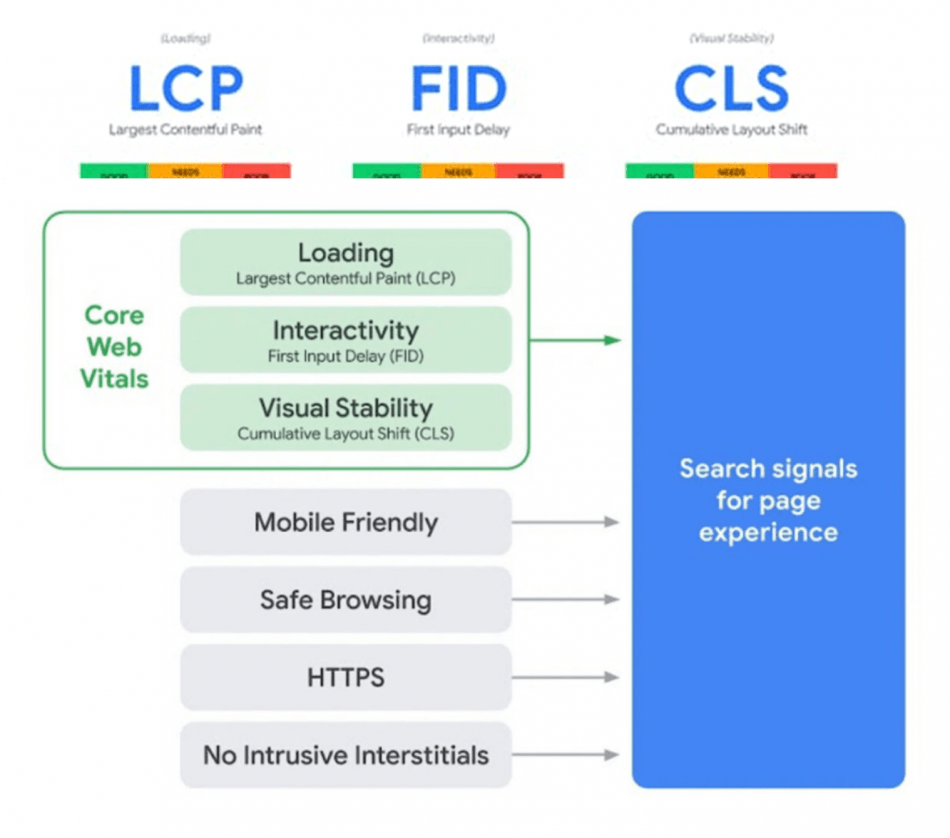
Core Web Vitals are a set of standardized metrics from Google that help developers understand how users experience a web page. These vitals are an essential part of Google's “page experience” score, which is a mix of factors that Google considers important for user experience, including HTTPS, mobile-friendliness, lack of interstitial pop-ups, safe browsing, and more.
These metrics were introduced in March 2020 and have since become critical to all web experiences. They measure the user experience needs that all websites should strive to meet, including loading, interactivity, and visual stability.
Core Web Vitals provide a granular technical view of webpage performance and offer a host of information that developers can use to provide a better user experience. Google has emphasized the importance of Core Web Vitals over other metrics, as they are critical to all web experiences and are now considered a ranking factor for search results.
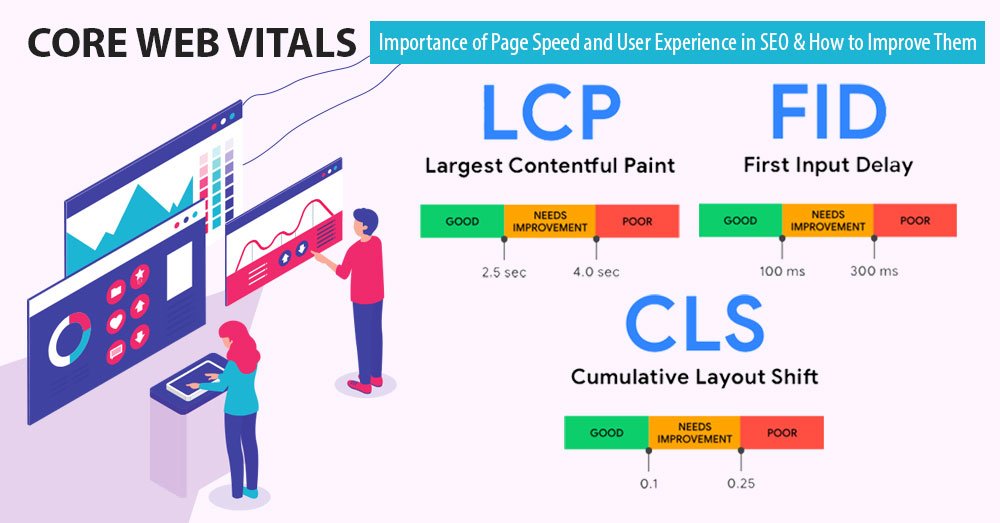
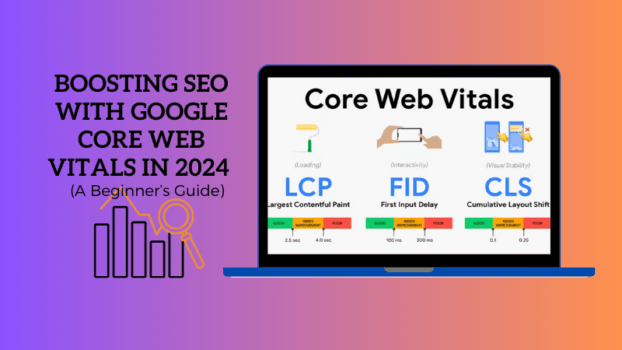
Currently, the Core Web Vitals consist of three metrics, namely Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
1. Largest Contentful Paint (LCP)
LCP measures the loading performance of a web page, specifically the time it takes for the largest piece of content, such as an image or text block, to become visible to the user. LCP is a crucial metric as it directly influences the user's perception of a page's loading speed and overall user experience.
Optimizing Largest Contentful Paint LCP is essential for providing a seamless user experience and improving search engine rankings. Studies have shown that when a site meets the Core Web Vitals thresholds, users are 24% less likely to abandon page load, highlighting the significant impact of LCP on user engagement. Additionally, with each 100ms reduction in LCP, conversion rates can increase by up to 8%, emphasizing the direct link between LCP and business metrics.
Ideally, LCP should occur within 2.5 seconds for an optimal user experience. According to Google, websites with an LCP of more than 4 seconds are considered poor.
2. First Input Delay (FID)
FID measures the interactivity of a web page, assessing the responsiveness of the page to user interactions. A low FID indicates that the page reacts promptly to user actions, enhancing the overall UX. A good FID score is below 100 milliseconds.
Optimizing Input Delay FID is significant for improving search engine rankings and user engagement. According to a study, when a site meets the Core Web Vitals thresholds, users are 24% less likely to abandon page load, highlighting the significant impact of FID on user engagement. Additionally, with each 100ms reduction in FID, conversion rates can increase by up to 8%, emphasizing the direct link between FID and business metrics.
In May 2023, it was announced that FID would be replaced by Interaction to Next Paint (INP) by March 2024.
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is a user-centric metric that measures the visual stability of a web page by quantifying how often users experience unexpected layout shifts. It calculates a score based on how much of the page is unexpectedly moving about, and how often. These shifts of content can be very annoying, making users lose their place in an article they’ve started reading or, worse still, making them click on the wrong button.
A low Cumulative Layout Shift CLS score ensures that the page remains stable and predictable, preventing frustrating disruptions to the user's viewing experience. A good CLS score is anything below 0.1, while anything above 0.25 is considered poor.
How Importance Are Google Core Web Vitals?
Each of these metrics plays a vital role in measuring different aspects of the user experience. For instance, LCP focuses on the page's loading speed, FID evaluates its interactivity, and CLS assesses its visual stability.
These metrics are particularly important because they are based on actual field data, providing a realistic reflection of the user experience. By optimizing these metrics, website owners can create a positive user experience that encourages users to stay longer, engage with content, and return to the site in the future.
For example, a case study by Cloudinary found that optimizing LCP, FID, and CLS improved the conversion rate of a website by 33%. In another study, Backlinko found that websites with poor Google Core Web Vitals experienced a 13% decline in organic traffic.
Google also reports that pages with good Core Web Vitals have a 70% chance of having lower bounce rates and a 24% higher chance of conversions. Also, with each 100ms reduction in Largest Contentful Paint (LCP), conversion rates can increase by up to 8%.
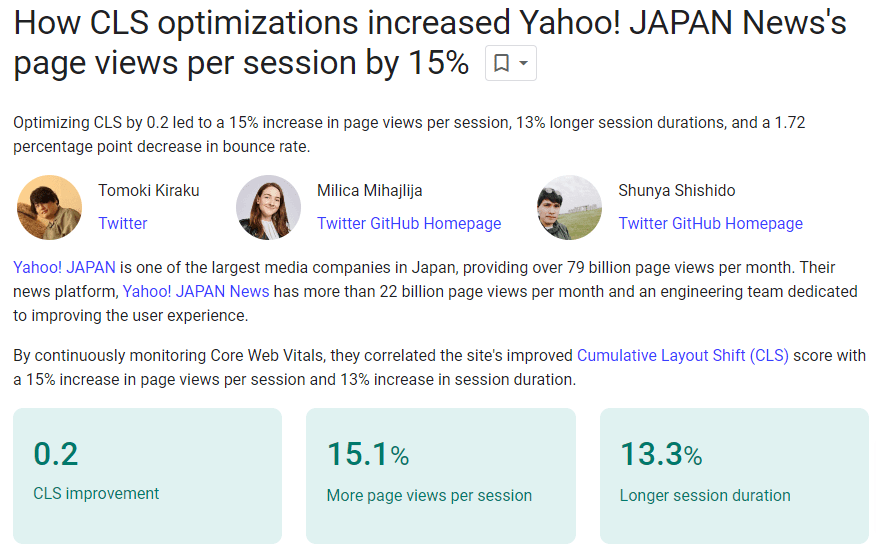
In one of the case studies reported by Google, reducing Cumulative Layout Shift (CLS) by 0.2 led Yahoo! JAPAN to a 15% increase in page views per session, 13% longer session durations, and a 1.72 percentage point decrease in bounce rate.

These statistics highlight the direct impact of Core Web Vitals on user engagement and business metrics, emphasizing the importance of optimizing these metrics for a better user experience and improved performance.
Google plans to make page experience an official ranking factor, and Core Web Vitals will be a significant part of that score.
Recommended: The Ultimate Guide to Product Page SEO with Rank Math (A Step-by-Step Guide)
The Impact of Core Web Vitals on SEO

Google's Core Web Vitals have become a critical factor in search engine optimization (SEO), as they directly impact a website's search rankings. These vitals measure the speed, interactivity, and visual stability of a webpage, providing valuable insights into the overall user experience.
Google has integrated Core Web Vitals into its page experience update, making them a significant part of the Google Search core algorithm. Websites that offer a great user experience, as indicated by good Core Web Vitals scores, can earn higher search rankings than those with poor scores. This emphasizes the link between improved web vitals and higher search engine rankings.
According to a report from the Search Engine Journal, Google's Core Web Vitals will be the most important SEO factor in the coming years. These vitals measure page speed, interactivity, and visual stability, all of which are crucial for providing a seamless user experience and ultimately improving search rankings.
As Google makes page experience an official Google Search ranking factor, Core Web Vitals will play an important role in measuring the quality of a website’s UX and page experience, as well as obtaining Google’s recommendations for improving scores and optimizing site performance. Ultimately, websites that fail to meet Google’s Core Web Vitals criteria will risk lower search rankings.
By focusing on Google Core Web Vitals, website owners can not only improve their search engine rankings but also provide a better user experience for their visitors. It is therefore important for website owners to prioritize optimizing their websites for Core Web Vitals to ensure a great user experience and improved search rankings.
Tools for Measuring Google Core Web Vitals

Measuring Google Core Web Vitals is crucial for understanding and improving the user experience of a website. There are several tools available for measuring core web vitals, each providing valuable insights into the performance of a website. Here are some of the most popular tools for measuring core web vitals:
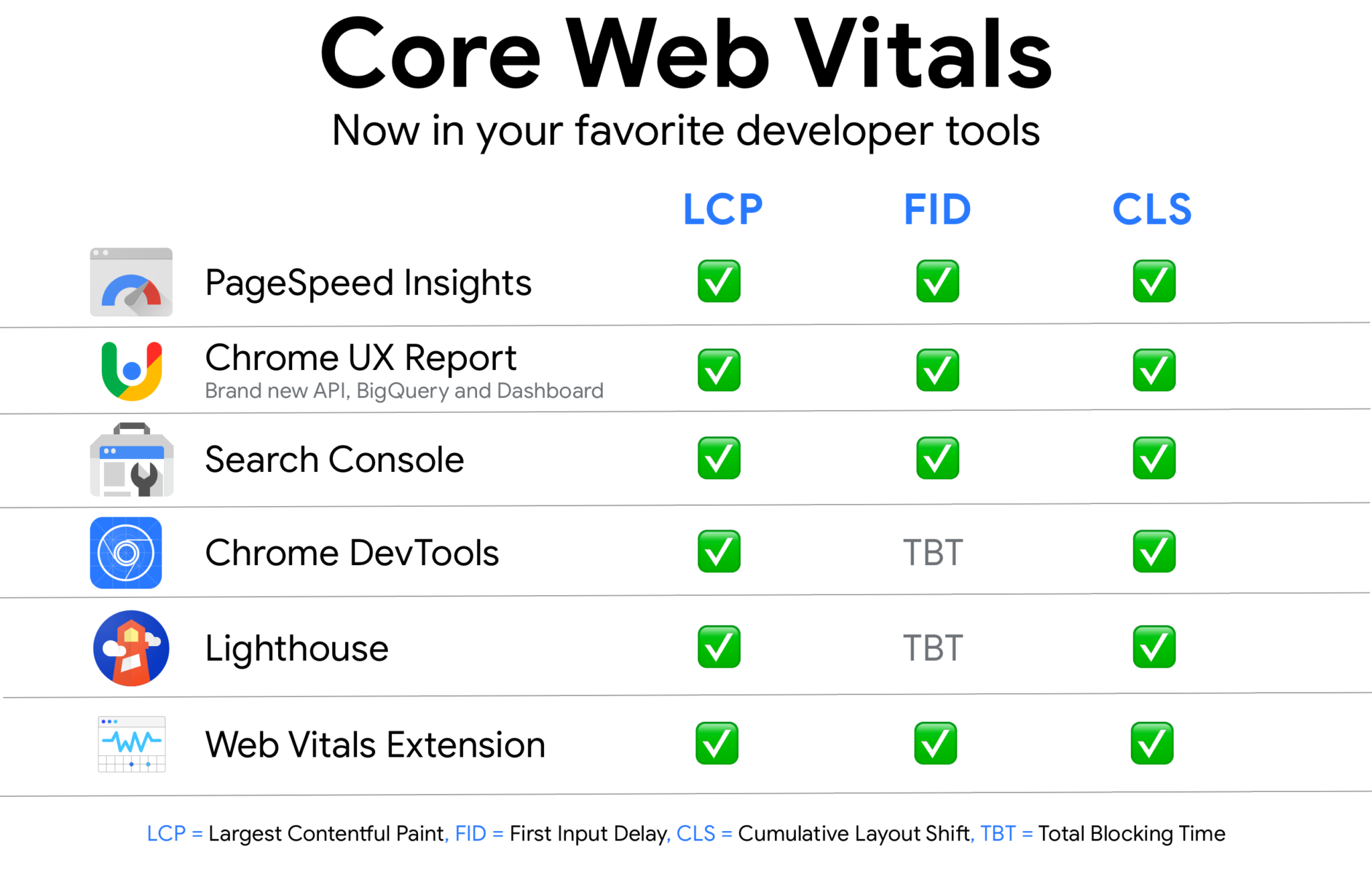
- Lighthouse: Lighthouse is an open-source, automated tool for improving the quality of web pages. It can be used to measure core web vitals and provide detailed reports on a website's performance.
- Chrome User Experience Report (CrUX): CrUX is a public dataset of real user experience data on millions of websites, providing valuable insights into Core Web Vitals and other performance metrics.
- Google Search Console: Search Console offers a Core Web Vitals report that provides an overview of a website's performance, identifies areas for improvement, and offers recommendations for optimization.
- Web Vitals Extension: This Chrome extension allows developers to analyze Core Web Vitals in real-time and provides valuable insights into a website's performance.
- PageSpeed Insights: This tool provides a comprehensive overview of a website's performance, including Core Web Vitals scores, and offers actionable insights and recommendations for improvement.
Recommended: 10 Must-Have Content Marketing Tools for Online Business Growth
Measuring Google Core Web Vitals with Pagespeed Insights
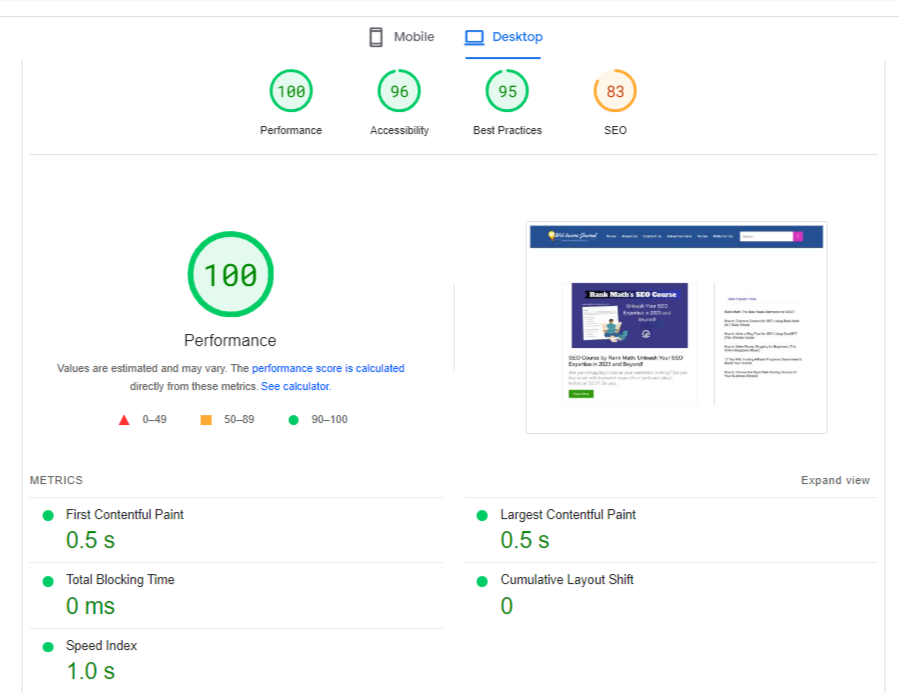
Google PageSpeed Insights is a great tool for measuring Google Core Web Vitals. The tool analyzes and rates the performance of your website on a scale of 0 to 100, with 100 being the best. The tool has been upgraded to use Lighthouse 6.0, enabling it to measure Core Web Vitals in both the lab and field sections of the report.
To use PageSpeed Insights:
- Go to the PageSpeed Insights website and enter the URL of your website.
- Wait for the analysis to complete.
- Scroll down to the “Core Web Vitals” section of the report.
- Check the scores for LCP, FID, and CLS. Scores range from “good” to “poor.”
- Review the opportunities and diagnostics sections of the report for specific recommendations on how to improve your website’s core web vitals.

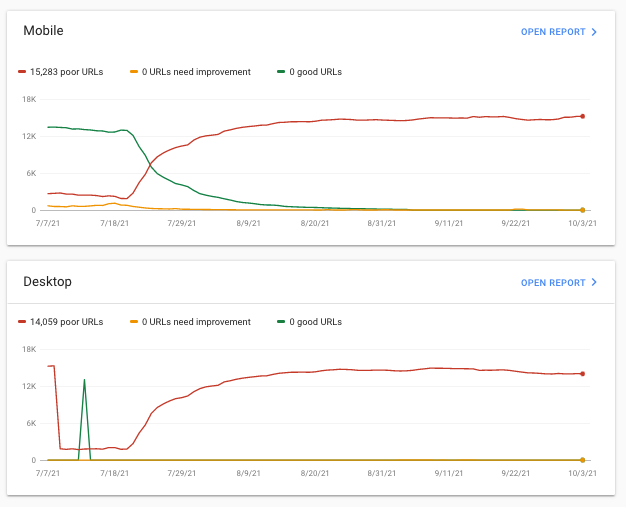
Monitoring CWV in Google Search Console
Google Search Console allows you to monitor and optimize your website’s performance in Google search results. It provides valuable insights into how Google crawls and indexes your website, as well as how users interact with your website in search results. The report shows how your pages perform based on real-world usage data (sometimes called field data). It’s report is based on four metrics as measured by actual user data: LCP, FID, INP, and CLS.
The report provides a clear overview of a site's Core Web Vitals scores, highlighting areas that require attention and optimization. Once a URL group has a threshold amount of data for both LCP and CLS, the URL group’s status is its most poorly performing metric.
For example, if a URL group has poor CLS but good FID, the URL status is “poor.” If a URL group does not have a minimum amount of reporting data for both LCP and CLS, the URL is omitted from the report. Only indexed URLs can appear in this report.
To access the Core Web Vitals report in Search Console:
- Log in to your Google Search Console account.
- Select your website property from the list of properties.
- Click on the “Core Web Vitals” tab in the sidebar.
- Review the report to see how your website’s Core Web Vitals are performing.

Leveraging Search Console for Ongoing Optimization
Leveraging Search Console for ongoing optimization is crucial for maintaining a high level of performance. Here are some tips for leveraging Search Console for ongoing optimization:
- Monitor your website’s core web vitals regularly to identify issues and opportunities for improvement.
- Use the recommendations provided by Search Console to optimize your website’s core web vitals.
- Monitor your website’s search performance and use the insights provided by Search Console to work on your website.
- Use the URL inspection tool to check the indexing status of your website’s pages and identify any issues that may be affecting your website’s search performance.
- Use the security issues report to identify and fix any security issues that may be affecting your website’s search performance.
Measuring core web vitals is essential for understanding a website's performance and identifying areas for improvement. By using these tools, you can gain valuable insights into your site's performance so you can take action to boost user experience and SEO performance.
Remember, the goal of optimizing Core Web Vitals is to offer a better user experience, so always keep the user in mind when interpreting these metrics and making improvements.
Recommended: How to Optimize Content for SEO Using Rank Math (In 7 Easy Steps)
How to Optimize Google Core Web Vitals

To optimize Google Core Web Vitals, it's essential to focus on specific strategies for each vital metric. Here are some techniques for improving each Core Web Vital:
1. Largest Contentful Paint (LCP)
- Optimize images and videos: Compress and resize images and videos to reduce their file size and improve loading times. Use modern image formats such as WebP to take advantage of better compression and quality.
- Prioritize above-the-fold content: Ensure that the most important content loads quickly to provide users with a positive initial experience. Lazy loading techniques can be used to defer the loading of non-essential below-the-fold content.
- Leveraging Content Delivery Networks (CDNs): Distribute content across multiple servers globally, minimizing latency and ensuring rapid delivery to users worldwide.
- Minification: Remove unnecessary whitespace and comments from CSS and JavaScript files, reducing file sizes and improving page load times.
- Server-Side Rendering (SSR): Generate HTML content on the server rather than relying solely on client-side rendering, reducing the load on the browser and enhancing LCP.
- Optimizing Third-Party Scripts: Evaluate and eliminate unnecessary third-party scripts, as they can slow down page loading and introduce CLS issues.
2. First Input Delay (FID)
- Minimize JavaScript execution time: Reduce the amount of JavaScript code and optimize its execution to minimize the time it takes for a page to become interactive.
- Optimize third-party scripts: Limit the number of third-party scripts and ensure they are optimized for performance to prevent delays in page interactivity.
- Use browser caching: Leverage browser caching to store frequently accessed resources, reducing the time it takes to load them and improving page interactivity.
- Optimize event handlers: Use passive event listeners to reduce the time taken by the page to respond to user interactions.
- Use a content delivery network (CDN): A CDN can help distribute the content of your website across multiple servers, reducing the time it takes to load the page.
- Prioritize visible content: Load the most important content of the page first to provide a good user experience even if the rest of the page is still loading.
- Reduce server response time: Optimize your server configuration and hosting environment to reduce the time it takes to respond to requests.
3. Cumulative Layout Shift (CLS)
- Set dimensions for media: Reserve space for images, videos, and other media on the page to prevent layout shifts when they load.
- Preload content: Load content that is likely to appear on the page before it is visible to the user to prevent layout shifts.
- Avoid inserting content above existing content: Inserting content above existing content can cause layout shifts. Instead, insert content below existing content or reserve space for it.
- Use animations and transitions carefully: Animations and transitions can cause layout shifts. Use them sparingly and carefully.
- Optimize font and CSS loading: Ensure that fonts and CSS files are properly loaded and configured to prevent layout shifts during page loading.
- Avoid heavy images and ads: Large images or ads that push content around can negatively impact CLS. Minimize the use of heavy media elements and consider using lazy loading techniques to defer their loading until necessary.
- Use modern web technologies: Leverage modern web technologies such as CSS Grid and Flexbox to work on the layout stability and prevent unexpected shifts.
Recommended: SEO Course by Rank Math: Unleash Your SEO Expertise in 2023 and Beyond!
Common Issues and How to Fix Them
Here’s how you can identify and address issues that affect Core Web Vitals, and some best practices for troubleshooting and resolving performance issues:
- Study your website’s performance: Use tools like Google’s PageSpeed Insights, Web Vitals Chrome extension, Google Search Console, and Lighthouse to measure your core web vitals. These tools can help you identify the most common problems affecting your website’s performance.
- Understand the common issues: Some of the most common issues that affect Core Web Vitals include slow server response times, render-blocking JavaScript and CSS, slow resource load times, client-side rendering, and large layout shifts.
- Address the issues: Once you’ve identified the issues, you can start addressing them. This might involve optimizing your server response times, deferring non-critical JavaScript and CSS, optimizing your images and text, and ensuring text remains visible during webfont load.
Best Practices for Boosting Core Web Vitals and SEO

- Define performance goals: It’s critical to have performance goals defined and to focus on performance and performance testing during the entire project life cycle.
- Identify the problem: Establish a theory of probable cause, test the theory to determine the cause, establish a plan of action to resolve the problem, and implement the solution.
- Verify full system functionality: If applicable, implement preventive measures and document findings, actions, and outcomes.
- Use the right tools: Use a solution checker to validate your apps in Power Apps, verify network capacity and throughput for clients, and implement a performance strategy for your solutions.
Frequently Asked Questions (FAQs)
How does Google collect Core Web Vitals?
Google collects Core Web Vitals by utilizing a combination of field and lab data. Field data is gathered from real user experiences, while lab data is simulated in a controlled environment. This comprehensive approach provides a holistic view of a website's performance, considering both actual user interactions and idealized scenarios.
How do I pass Core Web Vitals?
To pass Core Web Vitals, website owners need to ensure that their website meets the recommended thresholds for each metric. This can be achieved by optimizing page speed, interactivity, and visual stability, and regularly monitoring and optimizing Core Web Vitals.
Which Core Web Vital is most important?
All Core Web Vitals are important, as they measure different aspects of the user experience. However, some experts consider Largest Contentful Paint (LCP) to be the most important, as it measures the loading performance of a web page, which is crucial for providing a good user experience.
When did Google introduce Core Web Vitals?
Google introduced Core Web Vitals in March 2020 as a set of quality indicators for web page experience. Two years later, in 2022, these metrics became a factor in determining the ranking of websites in search results.
How do I test my Core Web Vitals?
There are several methods available to test your website's Core Web Vitals, including using tools such as PageSpeed Insights, Lighthouse, Chrome User Experience Report (CrUX), and Google Search Console. These tools provide valuable insights into a website's performance and user experience.
Does Core Web Vitals affect Google ads?
Yes, Core Web Vitals can impact the performance of your Google ads. Websites with better Core Web Vitals may experience improved ad performance and potentially higher Quality Scores, leading to better ad placements and lower costs.
How do I monitor Core Web Vitals in Google Analytics?
You can monitor Core Web Vitals in Google Analytics by setting up a few things in your Tag Manager Container. This includes a Custom HTML Tag that uses a script to push web-vitals events into the data layer, a Custom Event Trigger based on the event created from the tag above, four data layer variables that match the values created by the custom HTML tag, and a Universal Google Analytics Tag using the created variables and trigger.
What are Google ranking factors?
Google ranking factors are the criteria that Google uses to determine the position of websites in search results. These factors include page experience signals, content quality, backlinks, and user experience, among others. Core Web Vitals are now considered an important ranking factor for search results, and website owners need to prioritize optimizing their websites for these metrics to boost their search rankings.
Conclusion
Alright, there you have it, our in-depth guide to Google Core Web Vitals. As you have learned in this guide, optimizing your website for Google Core Web Vitals is not just a recommendation, but a necessity for maintaining and improving your search rankings.
As Google continues to prioritize user experience, Core Web Vitals will continue to be a crucial factor in determining your site's performance. By implementing the strategies and best practices outlined in this guide, you can significantly enhance your site's speed, responsiveness, and visual stability.
Remember that improving Core Web Vitals is an ongoing process, and it requires continuous monitoring and adjustment.
So, now is the time to take action. Here’s what you can do starting right now:
- Audit Your Site: Dive into your website’s metrics. Use tools like Google PageSpeed Insights or Lighthouse to assess your Core Web Vitals. Identify areas for improvement.
- Prioritize User Experience: Think like your visitors. Optimize for faster loading times, smoother layouts, and responsive interactions. Your users will thank you, and so will Google.
- Implement Changes: Tackle one metric at a time. Whether it’s optimizing images, reducing server response times, or fixing layout shifts, take deliberate steps toward excellence.
- Monitor Progress: Regularly check how your changes impact your Core Web Vitals. Adjust as needed. Remember, this is an ongoing journey.
Your efforts will not only lead to better search rankings but also result in a more satisfying experience for your visitors.
If you have any further questions or you want to share your experience of Google’s Core Web Vitals with us, feel free to do so in the comments below. We will be glad to hear from you.








Best Guidance for SEO, It’s really beneficial for me as i’m beginner in SEO.
Thank you